ITオンチでも意外に出来る!!WordPressサイトをhttpからhttpsへ常時SSL化した手順まとめ「前編」(Xserver版)

この5月のGW中にサイトをhttps化(常時SSL)しました。
前々からやってみようと思っていましたが、時間が十分にあるときでないと、何かあった時に困るので、こういう長期休みは最適ですね。(こういうのって、結構ミスったりして時間がかかる私・・・)
実は私、こういうWebサイトをいじったりするのは苦手です。
ハッキリ言って「ITオンチ」です(苦笑)
サイトを運営していくと結構と欲が出てきてしまい、よりサイトを良くするために「いじってみたい」という衝動に駆られてきます。
で、色々と調べてやってみるけど、大概は上手くできない事が多い。
その理由は、分かっている人が「当然の事」として省いている手順がありますが、そこの場所で引っかかったりするんですね。
なので、今回、私がやった手順をほぼすべて画像で説明します。
説明も、専門用語は極力無くし、なるべく簡単に書いてみました。
私も最初はかなりハードルが高いと思っていましたが、
やってみると、意外と面倒くささは無く、簡単だなと思いました。
では、さっそくお伝えしていきます。
https化に向けた手順
まず、全体の手順のは以下の通りです。
1. エックスサーバーでSSL設定する
2. WordPressの設定を変更する
3. サイト内URL(リンクや画像)を全て置換する
4. .htaccessにリダイレクト用のコードを追記する
5. SSLエラーのチェックと修正
6. 外部サービス&ツールの設定を変更する
7. SNSのシェア数を引き継ぐ
となります。
これを、このまま1つの記事にすると、
「物凄く見づらい&分かりにくい&両多過ぎ!」
と、正に「挫折一直線」になるので、私独自に各項目ごとに区切る事にしました。
「1~3」が内部関連
「4~5」外部関連
「6~7」他サービス関連
となります。※これは私が手順内容により独自に分けただけです。
それで、今回は内部関連に関する「1~3」をお伝えしていきます。
まず、作業前には必ずバックアップを取って下さい!
これは基本中の基本ですので、ここでは除きます。
エックスサーバーでSSL認証を行う
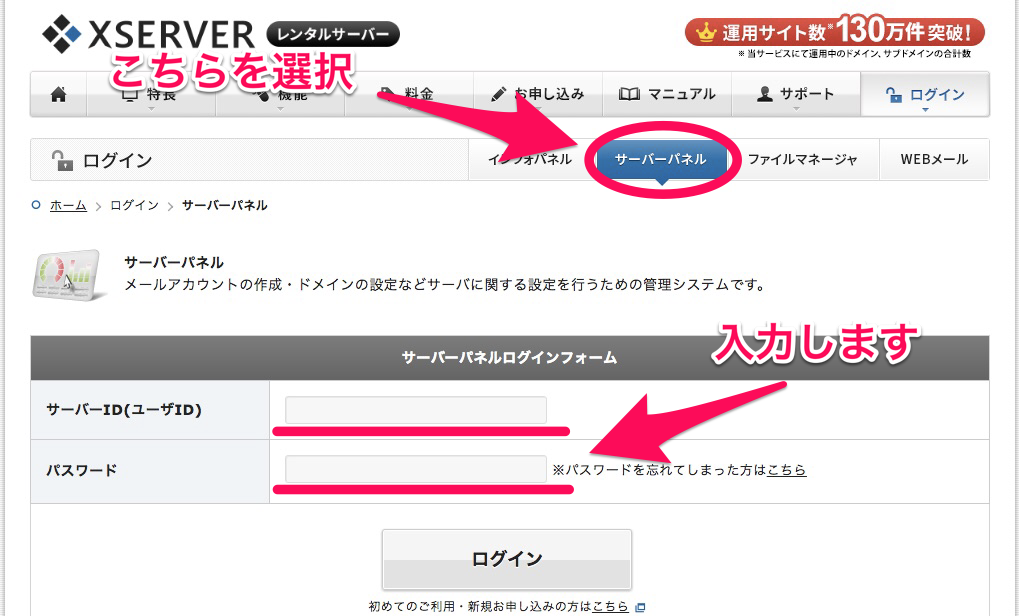
まずはエックスサーバーのホームページに行きます。 画面上のタブ「ログイン」を選び、ログイン画面に進みます。
画面上のタブ「ログイン」を選び、ログイン画面に進みます。
「インフォパネル」へログインし、そこから「サーバーパネル」にログインします。
インフォパネルにログインしたら、次は今回hppps設定するためのドメインの「サーバーパネル」にログインします。
または、ログイン画面にある「サーバーパネル」を選択し直接ログインもできます。 こちらの方が便利ですかね。
こちらの方が便利ですかね。
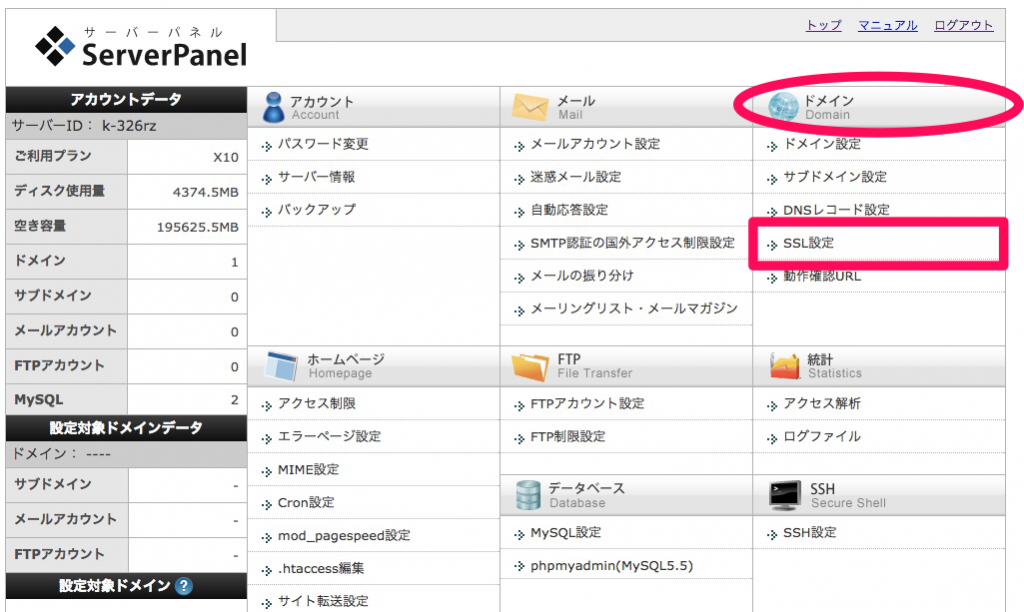
サーバーパネルにログインしたら、「ドメイン」の中の「SSL設定」をクリックします。 「ドメイン選択画面」に移ると、ドメイン一覧がありますので、独自SSLの設定を行いたいドメインの「選択する」をクリックします。
「ドメイン選択画面」に移ると、ドメイン一覧がありますので、独自SSLの設定を行いたいドメインの「選択する」をクリックします。
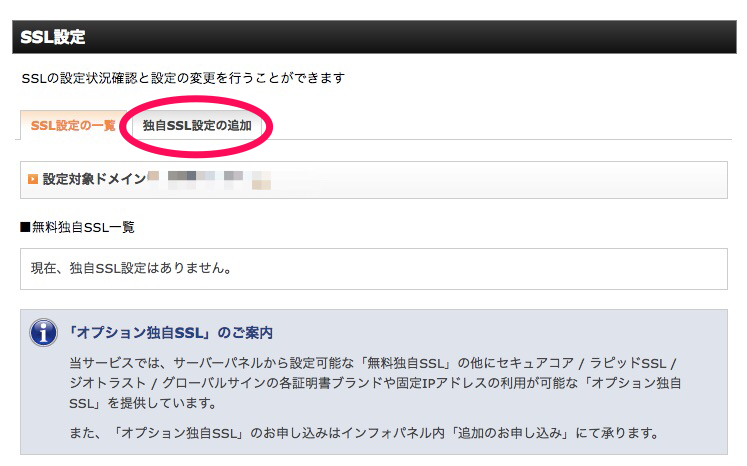
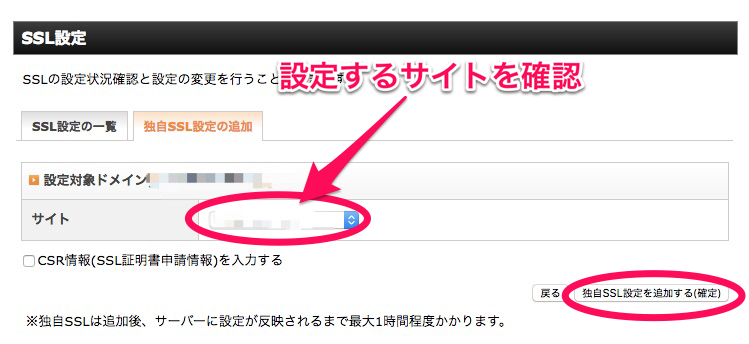
「独自SSL設定の追加」をクリックし、設定するサイトを選択します。
「独自SSL設定の追加」をクリックして、設定するサイトを確認後、「独自SSL設定を追加する(確定)」をクリックします。
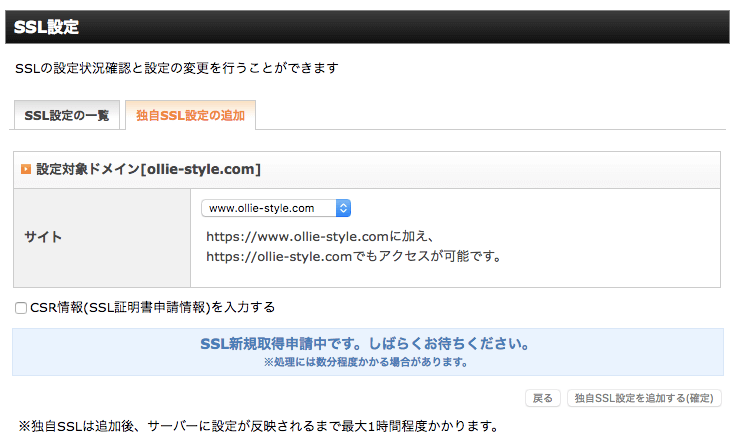
その時、必ず「www」付きで設定しましょう。
多分、標準で「www付き」が選択されていると思いますが、念のため確認して下さい。
そうすることにより、「https://www.◯◯◯△△□.com」と「https://◯◯◯△△□.com」の両方でSSL通信が可能になります。
「独自SSL認定を追加する(確定)」をクリックします。
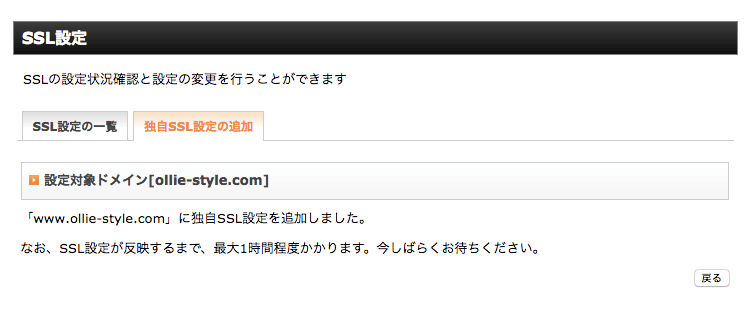
すると、手続きが始まります。
手続きは数分で終わりますが、反映には多少時間がかかるようです。
これでSSL認証の手続きは完了です。
意外に簡単!?でしたね ←(この先の設定まだ)
ちなみに、設定が終わったばかりの「https〜」で始まる新しいサイトにアクセスしてみると、下の画像のような「この接続はプライバシーが保護されていません」とプライバシーエラーが出ます。 30分ぐらいした後に「https」で始まる自分のサイトURLを打ち込むと、無事に表示されました。
30分ぐらいした後に「https」で始まる自分のサイトURLを打ち込むと、無事に表示されました。
これで、「一応はOK」なんですが・・・
って全然OKじゃないですから!
実はまだこれは序盤です。やっとスタートラインに立っただけです。
WordPressの設定からサイトURLを変更する
SSL化したアドレスでサイトが開けるようになったのを確認して下さい。
無事、開けるよになったのを確認したら、
次に行うのは、WordPress本体の設定をします。
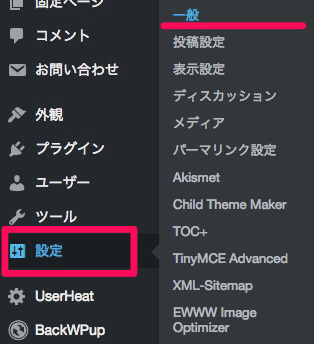
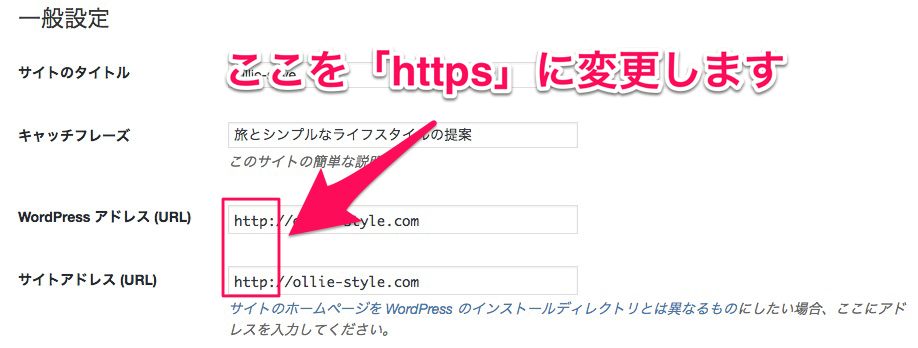
WordPressのダッシュボードから「設定」の中の「一般」をクリックします。 「一般設定」にある「WordPressアドレス(ULR)」と「サイトアドレス(URL)」の「http」部分を「https」に変更します。
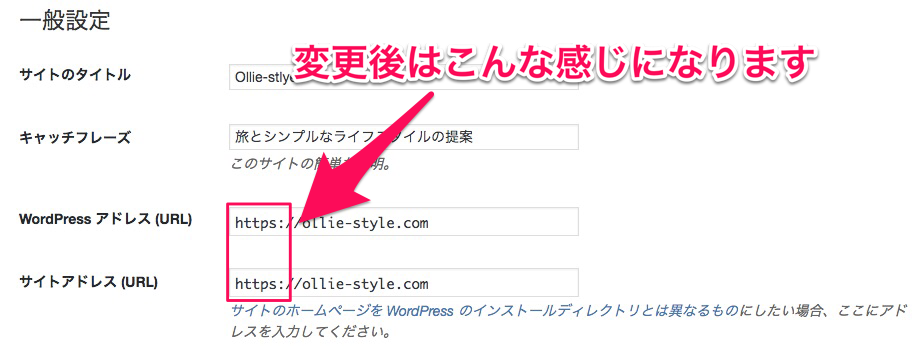
「一般設定」にある「WordPressアドレス(ULR)」と「サイトアドレス(URL)」の「http」部分を「https」に変更します。
こちらの「WordPressアドレス(URL)」と「サイトアドレス(URL)」はご自身のサイトURLが表示されていますので、画像を参考にして「https」へ変更して下さい。
変更をしたら、必ず画面を下までスクロールして「更新を保存」をクリックし、変更内容を保存して下さい。 これでサイトのURLは完全にhppts化された表示となります。
これでサイトのURLは完全にhppts化された表示となります。
意外と簡単ですね。
WordPressでサイトを立ち上げたばかりの方は、ここで終了となります。
既に、WordPressでサイトを運用している方は、まだ暫く続きます。
内部リンクを「https」に書き換える
取り敢えずサイトのURLは変わりました。
だけど、このままではリンク(特に内部)が正常に働いてない状態となっています。
サイト内のURLを全て「https」へと書き換える必要があります。
ただ、それを1つずつ手作業でやるのは、結構しんどいです。
と言うか「不可能」です!!
そこで役立つのが「Search Regex」といいプラグインです。
これは、サイト内のURLを一括で置換してくれるという、大変便利なプラグインです。正直、これナシではまずこの作業はできません。これを使ってみると、思った以上に「http」のURLがあることに気がつくハズです。
同時に「手動では絶対にムリ!!」と確信します。
「Search Regex」をインストールする
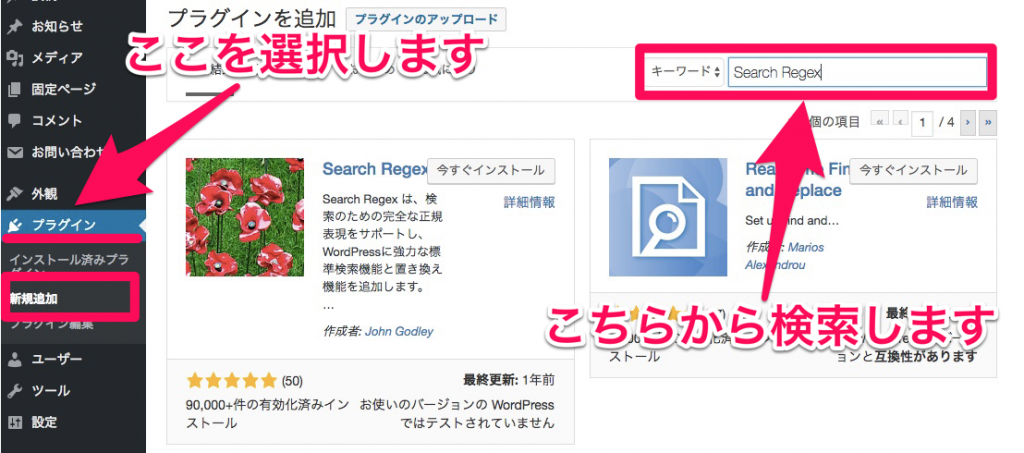
WordPressのダッシュボードから「プラグイン」の「新規追加」を選びます。
 ここの「プラグインの検索」に「Search Regex」と入力すると画面の様に出てきます。
ここの「プラグインの検索」に「Search Regex」と入力すると画面の様に出てきます。
「今すぐインストール」をクリックし、インストールが終わったら、そのまま「有効化」もクリックします。
「Search Regex」の使い方と設定
まず、WordPressのダッシュボードの「ツール」の中の「Search Regex」を選びます。
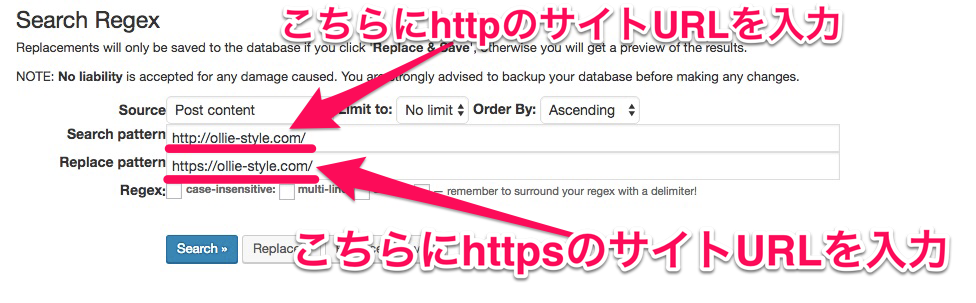
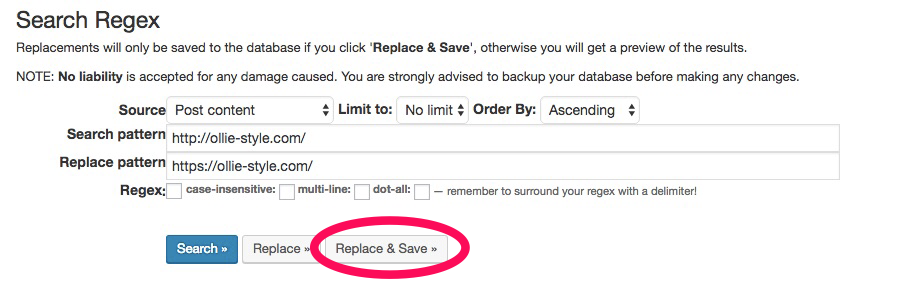
「Search Regex」の管理画面が出ますので、以下のように設定します。 変更箇所は「Search pattern」と「Replace pattern」だけです。他の箇所は何もしません。
変更箇所は「Search pattern」と「Replace pattern」だけです。他の箇所は何もしません。
※URLは必ずご自身のサイトURLを入力して下さい。
URLの入力が終わったら、一度「Replace」を押して下さい。置換結果一覧がズラーッと表示されます。
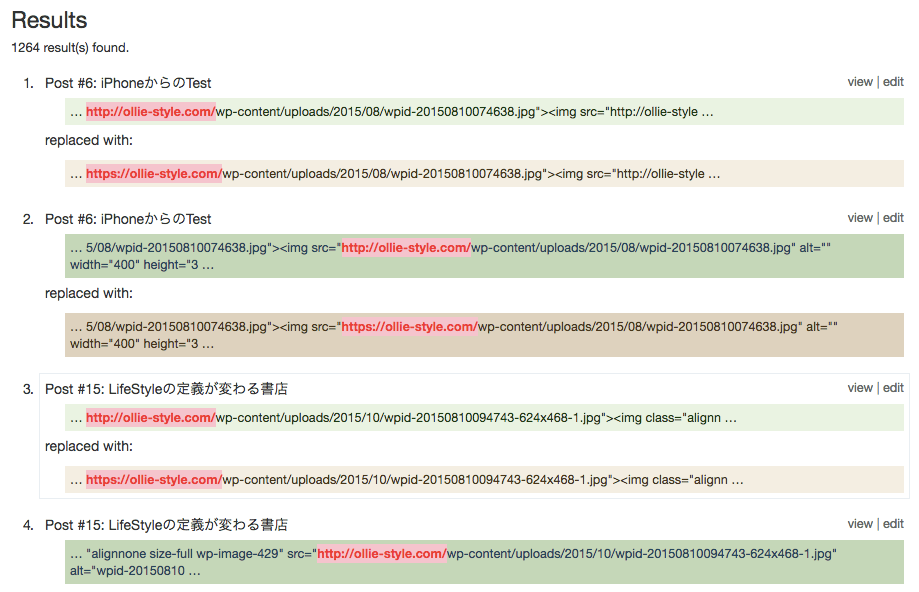
※この時点ではまだ書き換わっていません。 薄緑系の色が変換前、薄茶色系の色が変換後のコード、赤色の部分が「Search Regex」で変換される箇所です。
薄緑系の色が変換前、薄茶色系の色が変換後のコード、赤色の部分が「Search Regex」で変換される箇所です。
ここで、必ず「変換されるURLが間違っていないか」を確認して下さい。
変換して保存してしまうと、もう元には戻せません!
全部見ろとは言いませんが、サッと目を通してみて下さい。
確認したら「Replace & Save」を押して保存して下さい。
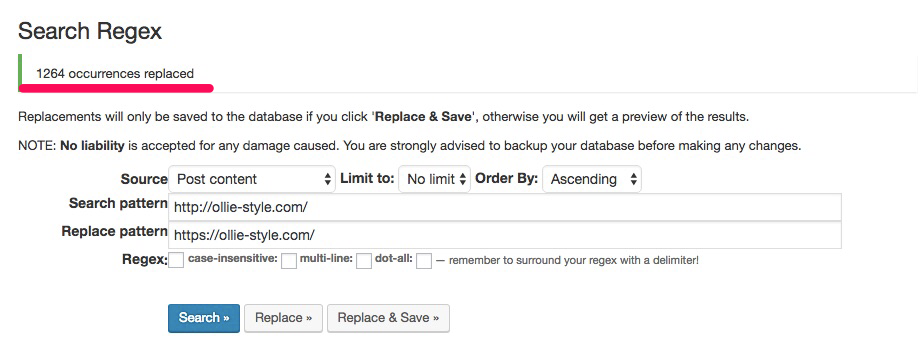
一括置換が終わったら、以下のようなメッセージが出ます。 1264ヶ所置換されました。1264ヶ所!!!
1264ヶ所置換されました。1264ヶ所!!!
これ1つ1つ手動でできますか?私にはできません・・・
必ずこの「Search Regex」を使って下さい。
これで無事、全て「http」から「https」へ書き換わりました。
まとめ
いかがでしたか?
ここまでを振り返ると、一番難しいのは「.htaccess」の箇所だったと思います。
難しいというより、「怖い」という表現の方がいいのかな。
これ以外は、そんなに難しくなかったのでは?と思います。
以上で、「1~3」の内部関連のhttps化の手順が終了となります。
引き続き、「4~5」の外部関連のhttps化の手順に移っていきます。
まだまだ続きますよ〜