ITオンチでも意外に出来る!!WordPressサイトをhttpからhttpsへ常時SSL化した手順まとめ「後編」(Xserver版)

この5月のGW中にサイトをhttps化(常時SSL)しました。
やってみようと思ってはいましたが、何かあった時に困るので「やるなら長期休みに入ってから」としてたので、遂に実現と相成りました。
前編では「サイト内部に関する設定」をお伝えしました。
【前編の記事はコチラ】
中編では「サイトの外に対しての設定」をお伝えしました。
【中編の記事はコチラ】
今回は、最後の「外部サービスに対しての設定」をお伝えしていきます。
前回・前々回もお伝えしましたが、私はWebサイトをいじったりするのは苦手です。
ハッキリ言って「ITオンチ」です(苦笑)
そのくせ、サイトを運営していくと「もっと良くしたい」という欲に駆られて、色々と「いじってみる」が、上手くできない事が大半・・・
調べてやってみても、分かっている人が「当然の事」として省いている手順の箇所で引っかかり止まって挫折ってのが定番のパターンです。
なので、今回、私がやった手順をほぼすべて画像で説明します。
説明も、専門用語は極力無くし、なるべく簡単に書いてみました。
私も最初はかなりハードルが高いと思っていましたが、
やってみると、意外と「簡単やん!」と思いました。
これを見て、私の周りにいる「IT系よく分からなーい!」
と言っているあなた。きっとできます!
では、さっそくお伝えしていきます。
https化に向けた手順
毎度の事ですが、「全体の手順」のは以下の通りです。
1. エックスサーバーでSSL設定する
2. WordPressの設定を変更する
3. サイト内URL(リンクや画像)を全て置換する
4. .htaccessにリダイレクト用のコードを追記する
5. SSLエラーのチェックと修正
6. 外部サービス&ツールの設定を変更する
7. SNSのシェア数を引き継ぐ
となります。
前々回の前編では「1〜3」までをお伝えしました。
前回の中編では「4〜5」をお伝えしました。
今回は最後の「6〜7」のお伝えになります。
これまでも伝えしましたが、これらを1つの記事にすると、
「物凄く見づらい&分かりにくい&両多過ぎ!」
と「挫折街道まっしぐら」になるので、私の方で各項目ごとに区切る事にしました。
「1~3」が内部関連
「4~5」外部関連
「6~7」他サービス関連
となります。※これは私が手順内容により独自に分けただけです。
それでは、他サービス関連に関する「6~7」をお伝えしていきます。
Googleアナリスティックの設定
「Google Analytics」でサイトのアクセス解析している方は、必ず行って下さい。
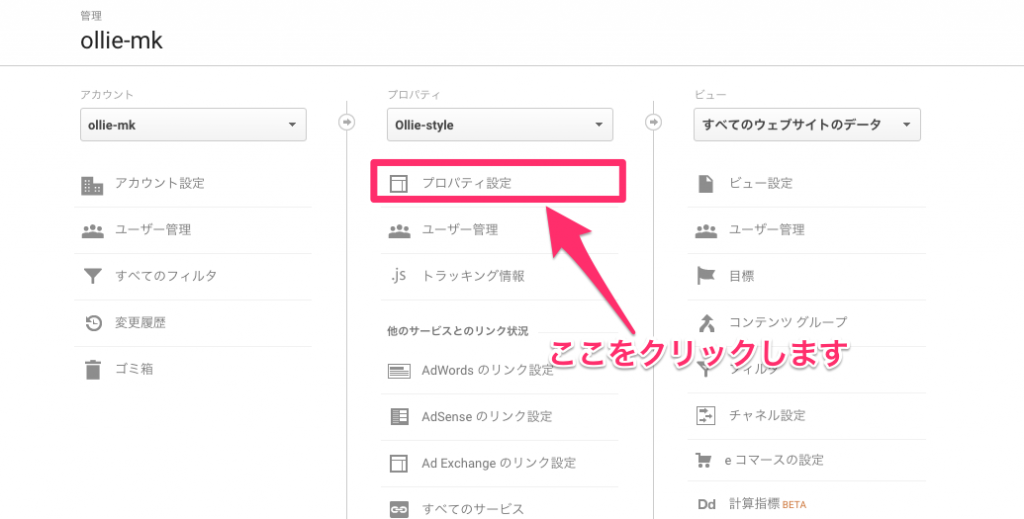
まず、Googleアナリスティックへログインして、画面左側下の方にある「管理」をクリックします。
クリックすると、管理画面に移りますので、真ん中にある「プロパティ設定」をクリックします。 「デフォルトのURL」の「http://」をクリックすると、「https://」というのが出てきますので、こちらを選びます。
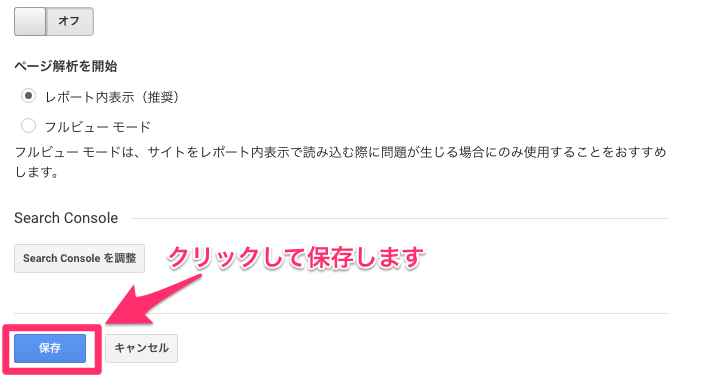
「デフォルトのURL」の「http://」をクリックすると、「https://」というのが出てきますので、こちらを選びます。 選んだら、下までスクロールして「保存」をクリックします。
選んだら、下までスクロールして「保存」をクリックします。

これで完了です。
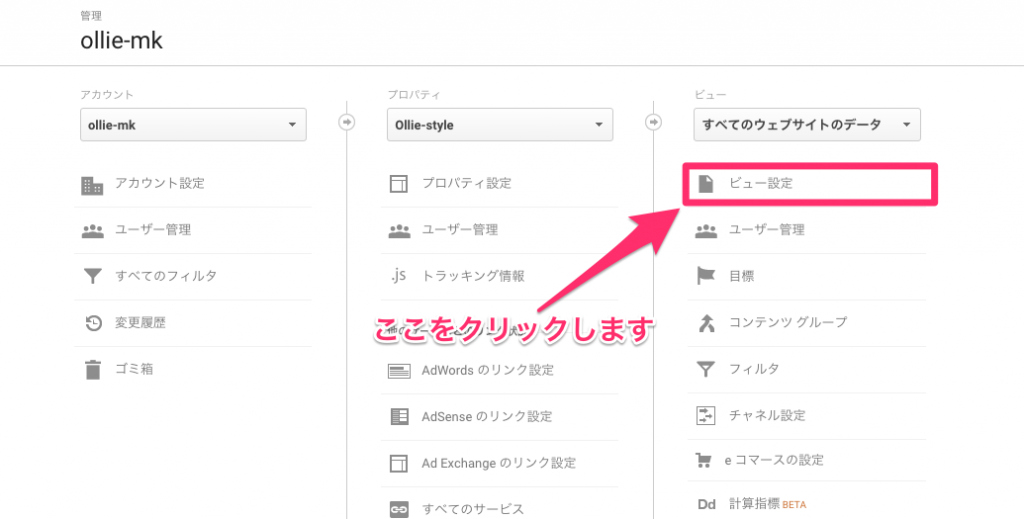
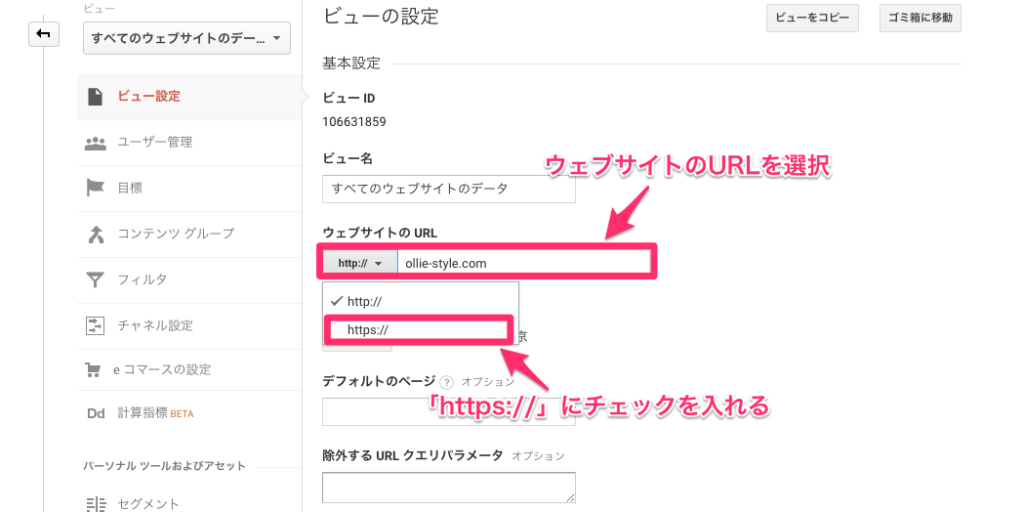
あと、同じように「ビューの設定」も行いますので、もう一度「管理」へ戻り「ビュー設定」をクリックします。 先程と同じように「https://」をクリックして保存します。
先程と同じように「https://」をクリックして保存します。 以上がGoogleアナリスティックの設定変更が完了します。
以上がGoogleアナリスティックの設定変更が完了します。
Google Search Consoleの設定
こちらも「Google Search Console」を使っている方は必ず行って下さい。じゃないと後で泣きを見ます。
・・・てか、コレ、ちょっと面倒です。
先程の「Googleアナリスティック」と思うと、「本当に同じGoogleのツールなの!?」と思えてしまう程、面倒なんですよ〜
ゴメンナサイ、実は・・・
「物凄く長くなるので、一旦、省略させて頂きます!」
この「Google Search Console」の設定だけ別に説明ます。
SNSのシェア数の引き継ぎをする
サイトをSSL化すると、URLが変わります。
それにより、Web上では「別のサイト」として認識されるので、今までのSNSカウント数がリセットされてしまいます。
これがサイトをSSL化(https)する大きなデメリットになってます。
ま、別のサイトという事ですから仕方ないといえば仕方ないですが・・・
ここで登場するのが「SNS Count Cache」というプラグインです。
このプラグインは、「http」時のカウント数を新しい「https」へ合算して表示させることができる様になります。
早い話、カウント数を復活される事ができるんです!
やり方は簡単なので、早速お伝えしていきます。
「SNS Count Cache」をインストール&設定方法
WordPressのダッシュボードから「プラグイン」の「新規追加」を選びます。
 ここの「プラグインの検索」に「SNS Count Cache」と入力すると画面の様に出てきます。
ここの「プラグインの検索」に「SNS Count Cache」と入力すると画面の様に出てきます。
「今すぐインストール」をクリックし、インストールが終わったら、そのまま「有効化」もクリックします。
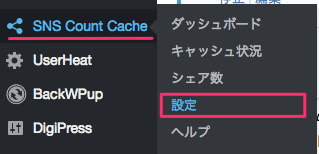
インストールが完了したら、「SNS Count Cache」を選んで「設定」をクリックします。
まはた「SNS Count Cache」でダッシュボードから「設定」の箇所をクリックします。
設定画面に移ったら、下の方にスクロールしていくと、下の様な画面が出てきます。 SNSシェアカウントを復活(合算)するには、ここの「HTTPからHTTPSへのスキーム移動モード」を「有効」にして下さい。
SNSシェアカウントを復活(合算)するには、ここの「HTTPからHTTPSへのスキーム移動モード」を「有効」にして下さい。
「有効」にしたら、すぐ下にある「設定の変更」をクリックして決定します。
設定はこれだけです。
SNSカウント数はすぐには反映されませんが、数時間~半日ぐらいで復活します。
以上となります。
上手くFacebookの「いいね」が反映されなかったら
先程の「SNS Count Cache」で無事に復活していればいいですが、
多分、Facebookの「いいね」だけは反映されてないと思います。
何故??
色々と調べてみましたが、どうやらくFacebookの「いいね」だけは普通には復活できないみたいです。(面倒臭ぇーーー!!)
まぁ、個人的にはどうでもいい事ですが、ここまで来たら最後までやってみようと思います。
「Facebook for developers」に登録する
Facebookの「いいね」を引き継ぐには、「開発者」として「Facebook for developers」に登録する必要となります。
「Facebook for developers」にアクセスして、画面右上の「スタート」をクリックして下さい。 するとFacebookアカウントでログインを求められまますので、「同意しますか?」に「はい」に変更して「登録」します。
するとFacebookアカウントでログインを求められまますので、「同意しますか?」に「はい」に変更して「登録」します。 登録が完了したら以下の画面に変わりますので、「アプリIDを作成」をクリックして下さい。
登録が完了したら以下の画面に変わりますので、「アプリIDを作成」をクリックして下さい。 次に「新しいアプリIDを作成」の画面に移ります。
次に「新しいアプリIDを作成」の画面に移ります。
コチラに「表示名」を入力して下さい。表示名は特に何でもいいみたいですが、私はサイト名を入力しました。 入力が終わりましたら「アプリIDを作成してください」をクリックします。
入力が終わりましたら「アプリIDを作成してください」をクリックします。
セキュリティチェックの画面になるので、表示されている文字を入力し、最後に「送信」をクリックして下さい。 もし、表示されている文字が読みづらかったら「別の文字を表示」をクリックすると、新しい文字にリロードされます。
もし、表示されている文字が読みづらかったら「別の文字を表示」をクリックすると、新しい文字にリロードされます。
「送信」をクリックすると、プロダクト設定という画面に移ります。
「アプリID」と「app secret」を取得する
画面の左側「ダッシュボード」にある「設定」内の「ベーシック」を見ると、「アプリID」と「app secret」が表示されています。
 コチラの「アプリID」と「app secret」を先程の項目で設定した「SNS Count Cache」にコピペします。
コチラの「アプリID」と「app secret」を先程の項目で設定した「SNS Count Cache」にコピペします。
この時に「app secret」の方は、「表示」をクリックをして内容詳細を表示しないと正確にはコピペできませんので、注意して下さい。 コピペしたら「設定の更新」をして下さい。
コピペしたら「設定の更新」をして下さい。
そうすると更新が始まり、キャッシュを取得し始めます。
Webサイトと登録する
次にWebサイトを登録します。
「ダッシュボード」から「プラットフォームの選択」をクリックします。 以下の画面に移りますので、「ウェブサイト」とクリックして下さい。
以下の画面に移りますので、「ウェブサイト」とクリックして下さい。 既にアプリIDは作成しているので、「Quick Start for ウェブサイト」の下に表示されていると思います。
既にアプリIDは作成しているので、「Quick Start for ウェブサイト」の下に表示されていると思います。
そのまま一番下へスクロールすると、サイトURLを入力する箇所がありますので、そちらにURLを入力して下さい。 入力が終わったら「Next」をクリックします。
入力が終わったら「Next」をクリックします。
そうすると、その下にコードとかが出てきますが、無視して一番下までスクロールすると「Finished」と出てきます。これで完了となります。
これでFacebookの「いいね」数も復活すると思います。
(私は確認ができません・・・)
まとめ
いかがでしたでしょうか?
これで全ての行程が「完了」となります!
今回は、やはり「Google Search Console」のとこが一番手間がかかる・・・と言うか、ハッキリ言って面倒臭い箇所です。
やってみると、実はそれほど難しくはないですが、手間がかかるのが何ともねぇ~
他の箇所は、それほど難しくはなくスムーズに出来たのではないでしょうか。
終わったぁ~!!
長かったぁ~
最後はちょっとグダグダ感がありましたが、
これを見て「やれそうかも」と思って頂けて、
これを見て「やれた!」という方がいれば、
本当に何よりです!!
ここまでお付き合いいただき、本当にありがとうございました!!